- background-position 雪碧图
我们的html和css中有三个属性可以向服务器发送请求,src href url。
- overflow
(1) 值hidden 超出就隐藏
(2) 值scroll 出现滚动条
visibility:hidden; 可见的 (消失但是占用位置)
display:none;消失但不占用位置
为什么使用雪碧图?
因为我们使用雪碧图之后,本来需要多次请求的图片,我们一次就请求过来了,然后使用background-position调位置,从而减少了该页面向服务器请求的次数,间接的优化了该页面的性能。
1.如何实现浏览器title中的小图标

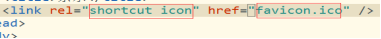
我们需要借鉴link标签
link标签的标签属性有哪些? rel type href
rel 是当前页面和url之间的关系 rel=”stylesheet”
type 是资源文件的mime类型 .html文件mime类型是text/html 图片的mime类型
image/jpg(png/gif) css的mime类型是text/css js的mime类型是text/javascript。
mime类型,客户端和服务器之间的暗号,根据拓展名而定。

title中的小图标就出来了,href这里不能写成 ./
2.meta 元信息标签
分析里面的属性
3.矢量图标 http://www.iconfont.cn/
阿里云矢量图库。
转义字符
空格的字符
4.项目的完整目录

5. textarea{
resize: none;
}
这个属性不让文本域被人为拉伸
6.table{
border-collapse: collapse;
}
这个属性让表格的边框变细
7.font的简写

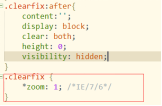
8.清除浮动的兼容性

清除浮动在低版本浏览器不行,需要处理兼容性:
加一个.clearfix{*zoom:1;}
9.cursor 光标属性值有
pointer 抓手 指针 wait help
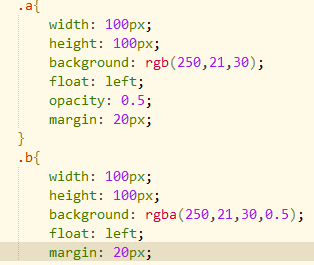
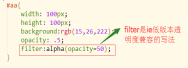
10. rgb()颜色的表示方法值是0-255如background:rgb(12,15,16);
opacity表示透明度 值是0-1;

rgba() r是red 0-255 g是green 值是0-255 b是blue值是0-255 a是opacity值是0-1;
但是ie低版本不支持

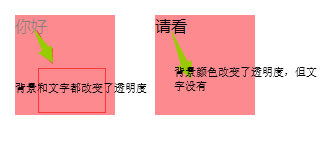
rgb和opacity 与rgba的区别?
前者的内容也跟着透明,后者的内容不跟着透明。(注:内容包含图片和文字)